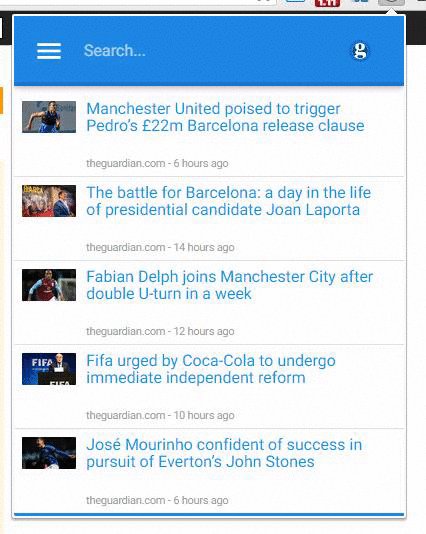
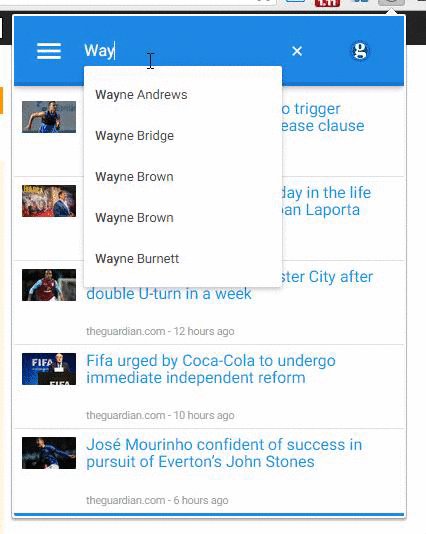
Bunu açıklamak oldukça zor, ama daha önce böyle bir şey yaşamamıştım. Ayrıca sorunun neye benzediğini görüntülemek için bir GIF oluşturdum.iframe dinamik olarak oluşturulduktan sonra görünür bir neden olmaksızın kaybolur
Chrome uzantımı ilk açtığımda ve arama yaparken iframe mükemmel bir şekilde çalışıyor. İkinci kez krom uzantıyı açıp iframe aramasına bir göz atıyorum (bkz. GIF). Ben sağ tıklayıp inspect element girer ve sonra iframe yeniden görünür aniden hatta en ilgisiz öğeyi düzenlemek eğer iframe görebileceğiniz gibi

aniden hiçbir belirgin nedeni kaybolur ve.
Denediğim basit bir çözüm var mı? Kromda inspect element görünümünde herhangi bir kod parçasını değiştirdiğimde söylediğim gibi yeniden belirir. İşte
$('#searchBox').autocomplete({
lookup: footballers,
lookupLimit: 5,
minChars: 3,
onSelect: function (suggestion) {
$("#searchBox").blur();
$('.fullcard').css('display', 'block');
$('.fullcard').append('<i id="closeCard" class="material-icons">close</i><iframe src="https://www.example.com/'+suggestion.data+'"></iframe>');
},
lookupFilter: _autocompleteLookup,
formatResult: _autocompleteFormatResult,
});
Herhangi bir düşünce/fikir (Arama için jQuery otomatik kullanıyorum)? Son derece takdir ediyorum. John Winkelman's post aktaran
iframe'inizin istemeden yeniden yüklenmesi ihtimali (form gönderildikten sonra olduğu gibi)? – jfriend00
Başka bir sayfaya yüklediğiniz için olabilir. –
@ jfriend00 ama bu ilk kez neden yüklediğini açıklamıyor, ama ikinci değil ... – Katie