Bu yüzden ContentControl olarak kullandığım bir StackPanel var. Bağlandığım verilere dayanarak düğmelerin oluşturulmasını istediğim bir yerim var, ve bu iyi çalışıyor, ancak düğmelerin yatay olarak yerleştirilmesini istiyorum, şu anda olduğu gibi dikey değil.StackPanel'i ContentControl (WPF) olarak kullanma

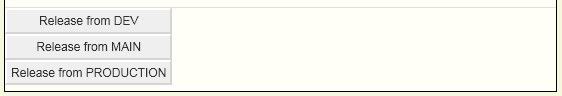
Ve işte benim ContentTemplate açıklamasından kodudur: Burada bir ekran görüntüsü var
<StackPanel Name="wpReleaseButtons" Orientation="Horizontal" Grid.Row="2">
<ItemsControl IsTabStop="False" ItemsSource="{Binding Path=BranchCommands}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Tag="{Binding}" Padding="3">
<TextBlock Text="{Binding Path=DisplayValue}" />
</Button>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
emin burada yanlış yapıyorum gibi değil. Herhangi bir bilgi büyük takdir edilecektir. Teşekkürler!
Bu yaptı! Cevabınız için teşekkürler ve Bea'nın sitesini de işaretledim. Herkese teşekkürler! Bu beni biraz rahatsız etmeye başlamıştı, lol. –