Stilearn css kullanan bir projeyi miras aldım.
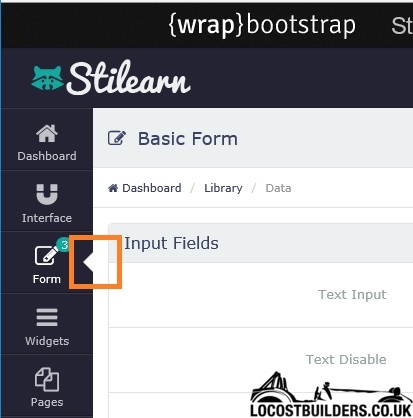
Menüler için stil sağlar ve özelliklerden biri, ekran görüntüsünün ekinde gösterildiği gibi, küçük beyaz bir üçgenin bulunduğu seçili bir menü düğmesini işaretler. Uygulamasına aitstilearn css kullanarak seçilen bir menü öğesini işaretleme
Örnek buradadır: http://wrapbootstrap.com/preview/WB0TFD2S0
Temelde bu nasıl yapılır? Ben kullanıyorum Dom kaşif ve anlayamıyorum. (Başka bir css kullanılarak yapılmaya başlayabilir - bunun bir kısmı vardır). "Etkin" css stilinin <li> maddesine uygulandığını görebiliyorum.