Chrome'da çok fazla değil, Firefox'ta harika görünen bir webfontum var. Daha az muhteşem sonuçlarla text-rendering mülküyle oynamaya çalıştım. Benim CSS böyle bir şeydir:Web font in Chrome
@font-face {
font-family: 'TextFont';
src: url('[my font file url]') format('truetype');
font-weight: normal;
font-style: normal;
}
body {
font-family: TextFont, Tahoma, Geneva, sans-serif;
text-rendering: auto;
}
Firefox'ta bir şey yapmak görünmüyor text-rendering değiştirilmesi, bu yüzden bunun için tek bir ekran görüntüsü post ediyorum.
Sonuçlar:
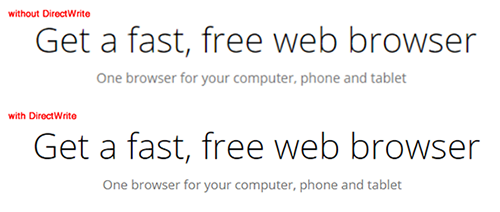
Firefox (nam-ı diğer "o nasıl görünmesi gerektiği")

Krom -
text-rendering: auto
Krom -
text-rendering: optimizeLegibility
Krom -
text-rendering: optimizeSpeed
Krom -
text-rendering: geometricPrecision
Tüm Chrome ekran görüntüleri Firefox'a göre çok kötü görünüyor. CSS'de eksik olduğum bir şey var mı?
Windows 7, Firefox 8.0 ve Chrome 15.0 kullanıyorum.

Krom Windows üzerinde yazı render de korkunç ve Google karar vermedikçe (bir az ya da çok unfixable mesele ClearType'ı kullanmak için). Bu yüzden Linux'a geçmelisiniz;) – Blender
Linux'a geçmekle ilgili bir sorunum yok ama her yerde iyi görünmek için ona ihtiyacım var – cambraca
Linux hakkında alay konusu oluyorum ama Chrome'da özel fontlarla hiç şansım olmadı. – Blender